サイト速度って、PV数に大きく関係するそうです。
その理由は、遅いサイトだと閲覧者が離脱してしまうからだそうです。
(確かに、遅いサイトはストレスを感じる。)
まして、スマホが復旧してからは、一層その傾向が強まってきたそうです。
写真データの圧縮はWEB業界では常識!
写真データって、データ容量が大きいですよね。
小さなデータでも20MB~ 大きな写真になると500MBとか、かなり大きくなるのが普通ですよね。
でも、データを多く扱うWEB業界ではデータ圧縮は常識みたい・・・。
(データが大きいと、サイトの読込みが遅くなったり、ストレージを沢山くってしまうので。)
サイト速度はSEOにも影響!
サイト速度は、SEOにも影響があるそうで、速度を上げる有効な手段の一つが、「写真データの圧縮」です。
是非、試してみて下さい。

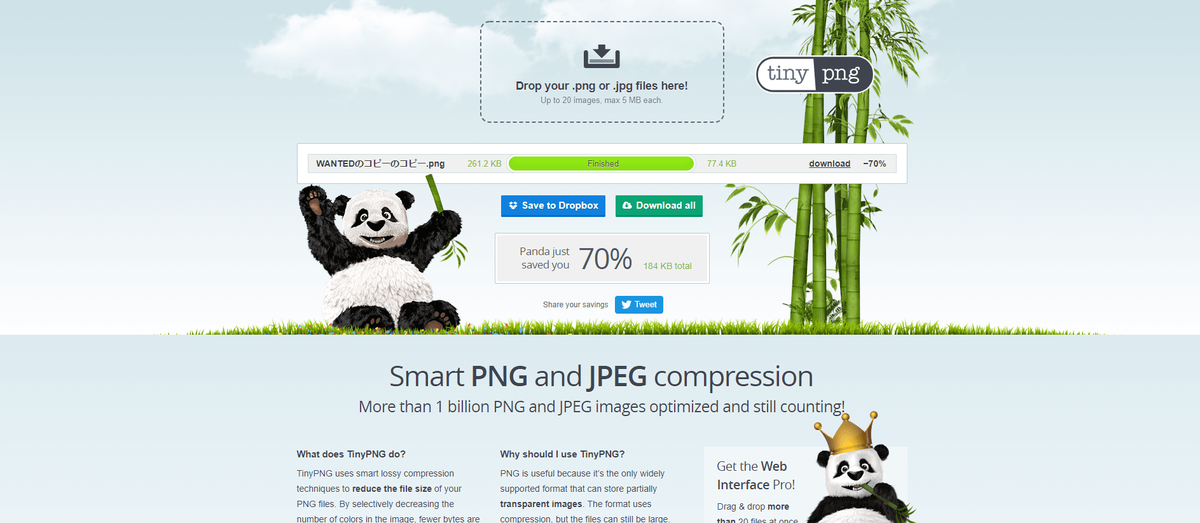
「Tiny PNG」とは?

「Tiny PNG」とは、WEB上で使える写真データ圧縮サービスです。
画質をキープしながら、高圧縮ができるのが最大の特徴です。
↓ Tiny PNGはこちらから
では、実際の使用例をご覧下さい。
使用例1|建物の写真データの場合
下は、吉村順三先生設計の「ハーモニーハウス(軽井沢)」を”iphoneSE”で撮影したものです。
圧縮前 3.8MB

圧縮後 1.3MB

いかがでしょうか?
写真の劣化を感じますか?
画質の劣化はそれほど気にならないと思います。
でも、約70%もデータ量を削減しています。
これ凄くないですか?
しかも、使い方はかなり簡単です。
続いて使い方をみていきましょう!
使い方は超簡単!
使い方はかなり簡単です。
1|ホーム画面の所定の場所へファイルをドロップ

↓ Tiny PNGはこちらから
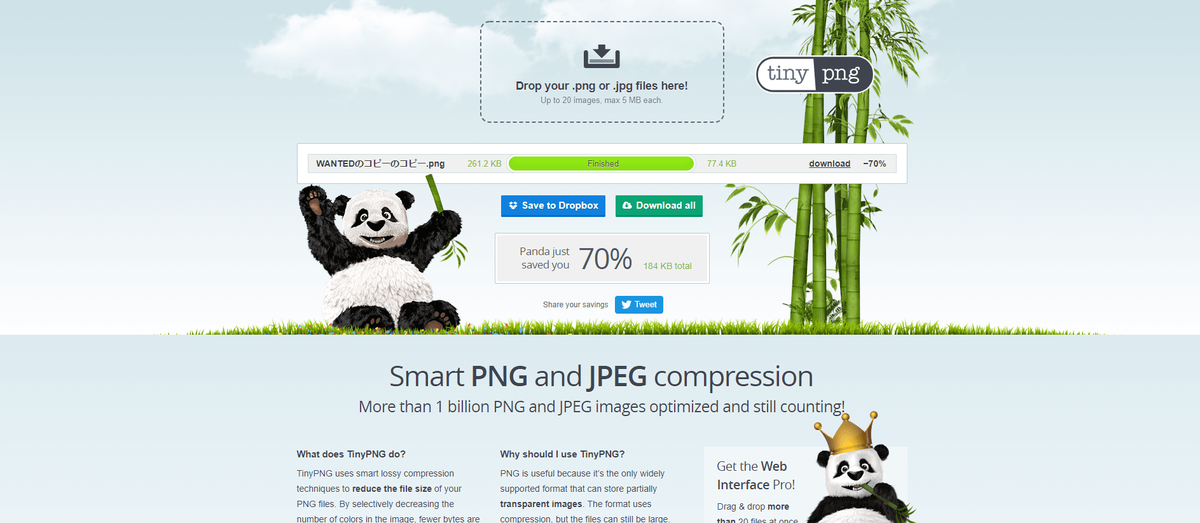
2|処理が済んだらファイルをダウンロードして終了

たった2ステップで完了です。
かなり使えるので、是非使って見て下さい!
写真データの肥大化するデメリット!
写真データが増えることで問題となるのが、「写真データ量の肥大化」です。
ましてや、綺麗な図を貼り付けようとすると、軽く10MB、20MBを超えてしまいます。
データ量が大きくなるデメリット!
データ量が多くなると、
1)データの受け渡しが面倒。
2)PCの負荷が増える。
2)ストレージがすぐいっぱいになる。
といった、問題が生じます。
このような事を防ぐために、
日頃からデータ量を小さくする習慣を付けることは非常に有効だと思います。
↓ Tiny PNGはこちらから
★☆☆☆☆☆☆☆☆彡
最後まで閲覧頂きまして、
ありがとうございました。m(_ _)m
この記事を書いた人 「まるたか」
↓「まるたか」について詳しくはこちらをご覧下さい。
★「職人」から「建築士」へ 異色の経歴を持つ建築士
2018年10月に設計事務所「 Samurai-architect(サムライ-アーキテクト)」を開設
退職〜開業までの記録を綴った 「開業の記録シリーズ」を公開中。
実務については、『ARCHITECTURE ARCHIVE 〜建築 知のインフラ~』にて情報発信中。
ブログ記事の更新はsamurai architectの「 Facebookページ」にてお知らせしています。





