Unreal EngineへFBXデータを取り込むと、テクスチャーの縮尺が合わないことがあります。
今回は、UnrealEngineのテクスチャー縮尺の変更方法を紹介します。
※これ以外の方法もあるはずですので、あくまで参考例としてご覧下さい。
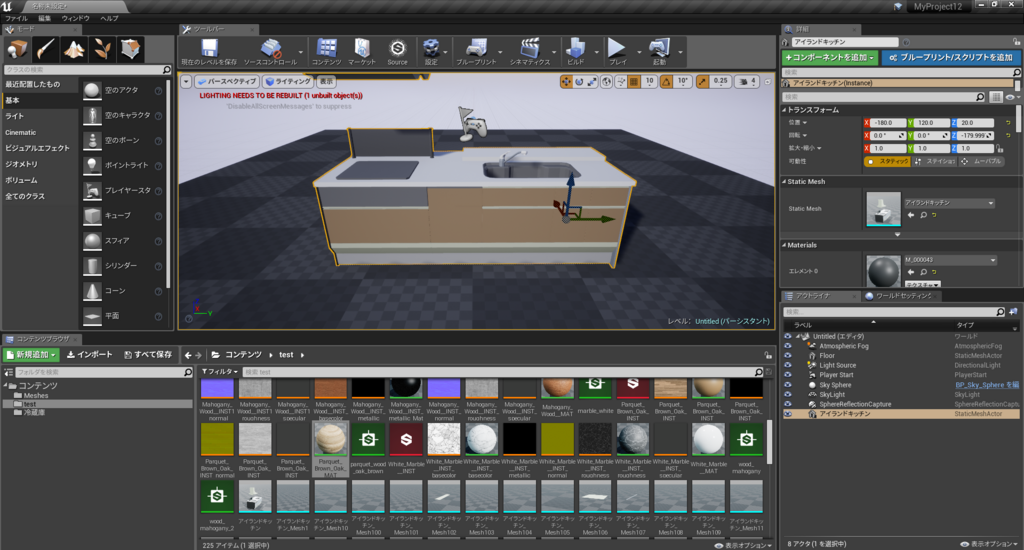
テクスチャー縮尺 調整前

テクスチャー修正前です。
板目のテクスチャーを表面材にのせましたが、つぶれています。
縮尺の調整方法
編集エディターを開く
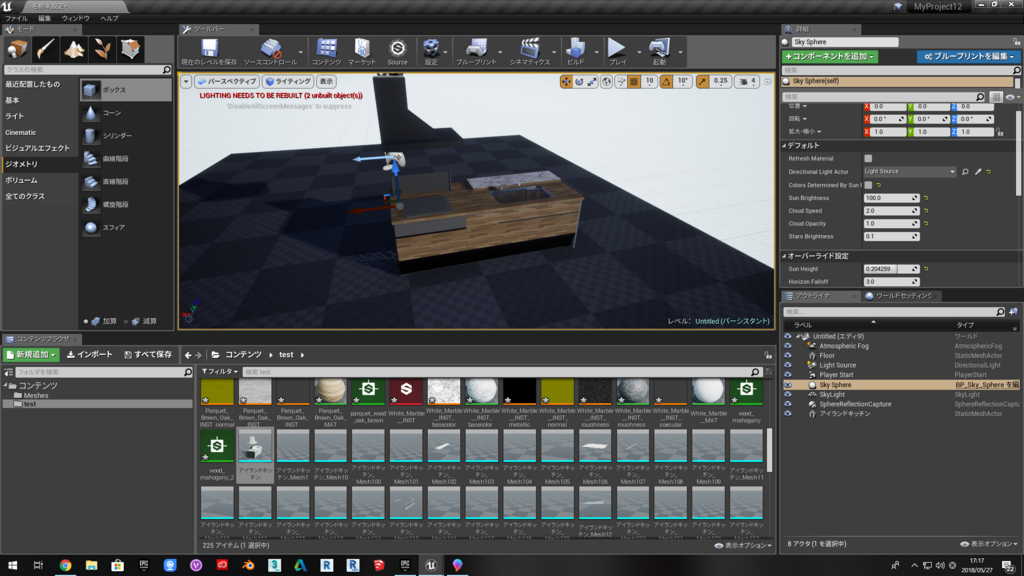
1・コンテンツブラウザより、変更したいテクスチャーをダブルクリックして、
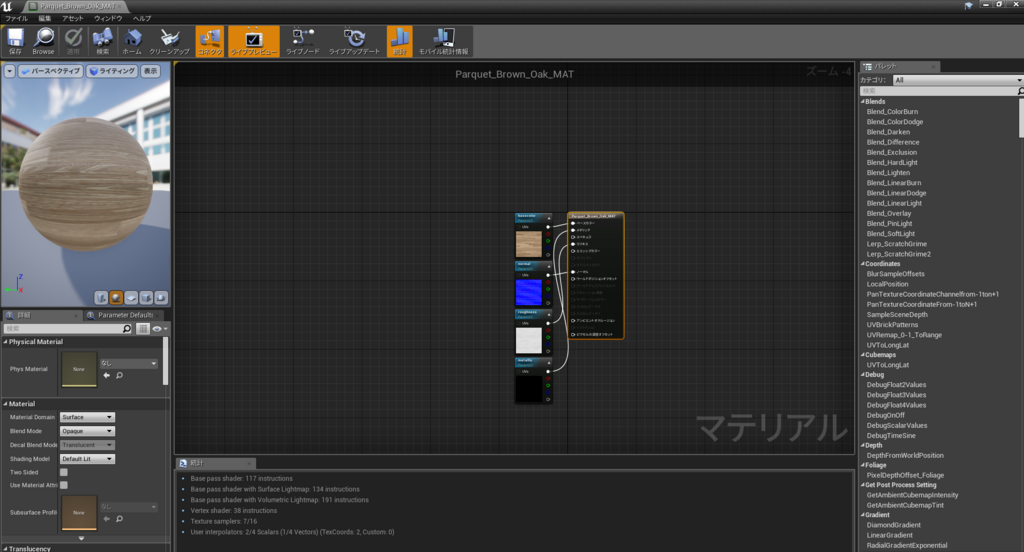
マテリアルの編集エディターを開きます。
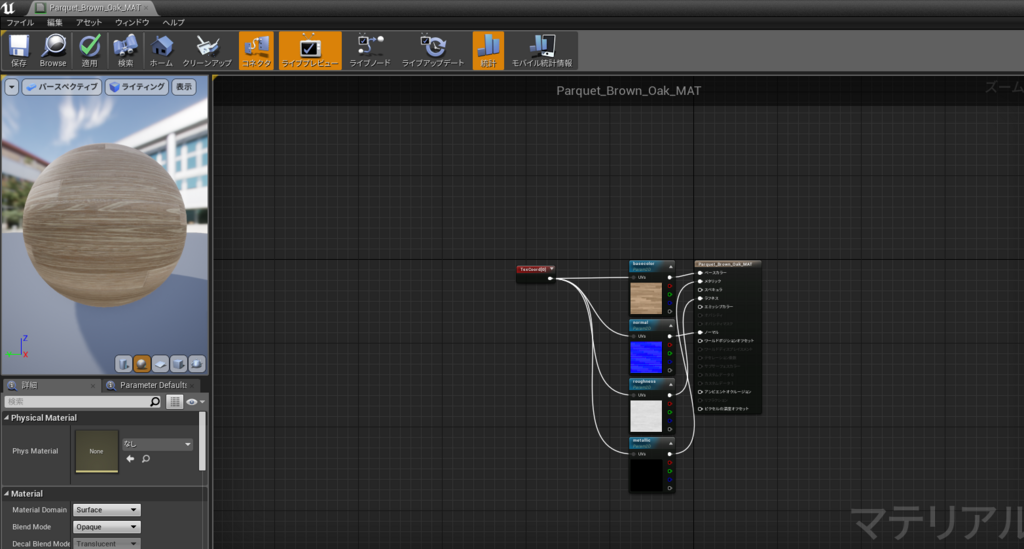
エディターを開くとこのような画面がでます。

「TextureCoordinate」をつくる
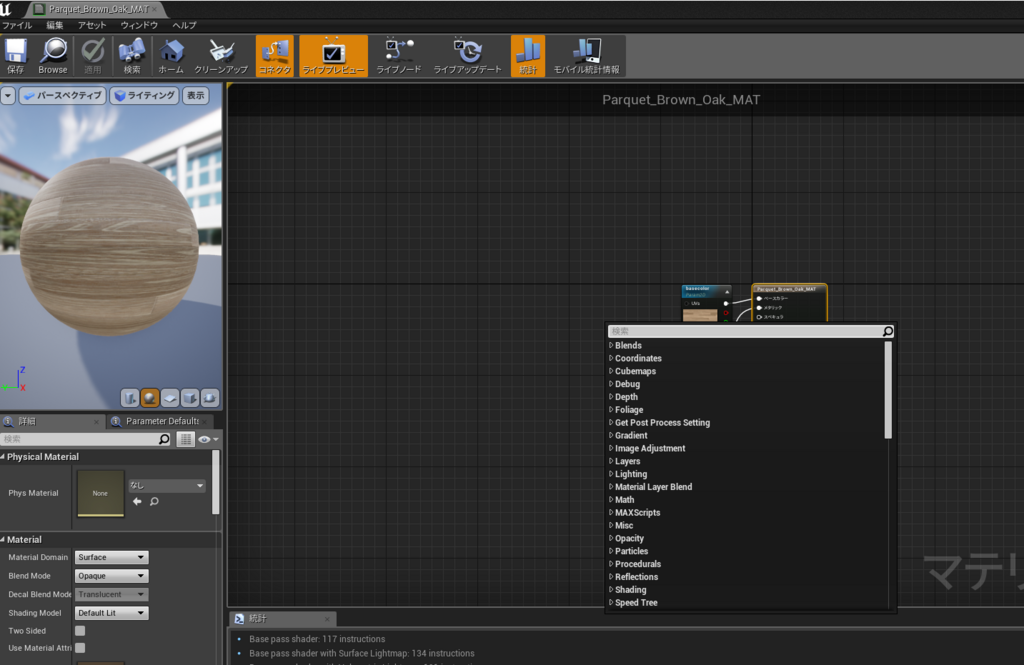
2・画面内で右クリックします。

3・検索の欄に「TextureCoordinate」 と入力します。

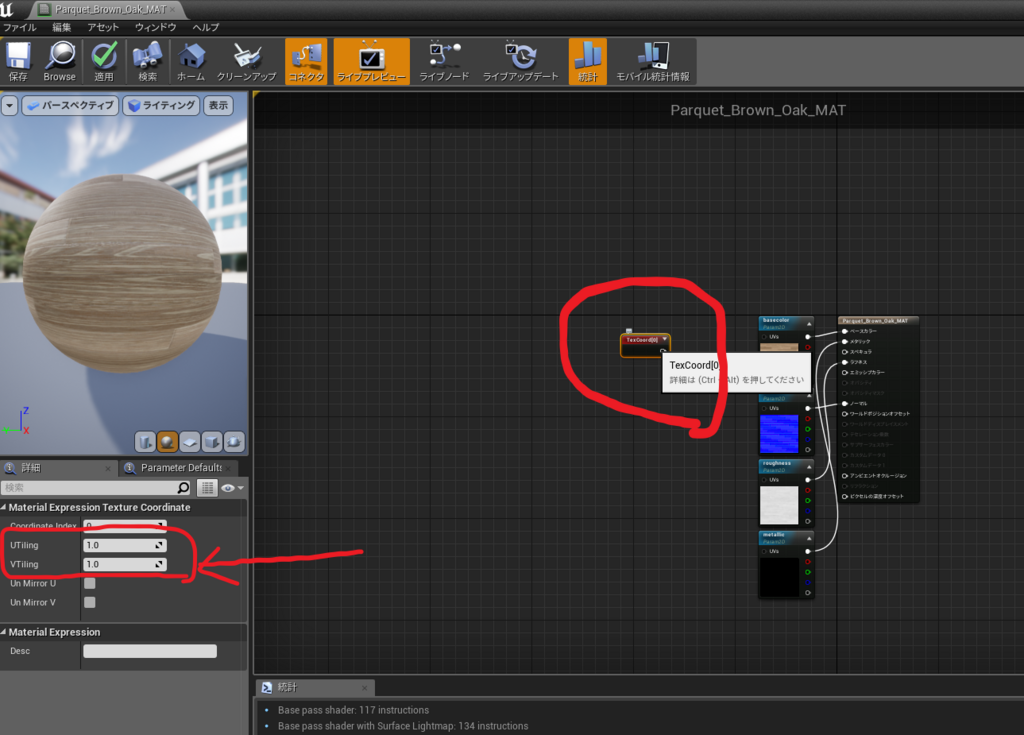
すると、「TexCood」ができます。
左側の「UT iling」「VT iling」の数値を調整するとことで、
テクスチャーの縮尺を変えることができます。
欄の数値の意味??
UTiling:水平の処理量
VTiling:垂直の処理量
4・「TexCood」を、それぞれに結びます。

5・終わったら、「保存」して終了
テクスチャー縮尺 調整後

成功です!!
しっかりと木目がでました。
表現したいものになるまで、数値を調整しましょう。
ちなみに、
今回は「VT」「UT」ともに「0.001」としています。
このコマンドはいろいろなことに応用できそうです!
テクスチャーの縮尺でお困りの方は、是非試してみて下さい!
UnrealEngine(アンリアルエンジン)は、必要なスペックのパソコンさえあれば簡単にはじめられます。
建築ビジュアライゼーション始めるならこれ一択!! ゲーミングPC ガレリアZV
★☆☆☆☆☆☆☆☆彡
最後まで閲覧頂きまして、
ありがとうございました。m(_ _)m
この記事を書いた人 「まるたか」
↓「まるたか」について詳しくはこちらをご覧下さい。
★「職人」から「建築士」へ 異色の経歴を持つ建築士
2018年10月に設計事務所「 Samurai-architect(サムライ-アーキテクト)」を開設
退職〜開業までの記録を綴った「起業の記録シリーズ」 を公開中。
「まるたかのブログ」にて実務以外の情報を発信中。
ブログ記事の更新はsamurai architectの「 Facebookページ」にてお知らせしていますのでフォローをお願いします。





